On this page
Today, we announce the launch of our very own Web3Auth extension on the Firebase console, supported by Google Cloud. We are also proud to announce that millions of existing businesses and applications on Firebase can now seamlessly onboard their end-users onto Web3 with just a few clicks.
With Web3Auth’s Multi-Party Computation (MPC) at the helm, existing app developers can now use Firebase authentication to securely generate a public-private key pair. This enables their users to own a fully self-custodial Web3 wallet with familiar social logins such as email, SMS OTPs, and biometric IDs.
With this, any application can seamlessly integrate itself onto the Web3Auth-powered Firebase extension.
4 simple steps on how to install the extension
The first thing is to visit Firebase extensions Hub and search Web3Auth to locate the extension named — Generate Ethereum Wallet Address using Web3Auth.
Now, click on ‘Install in Firebase console’ and head over to the Firebase console where you can select a new project or choose an existing project to continue further.
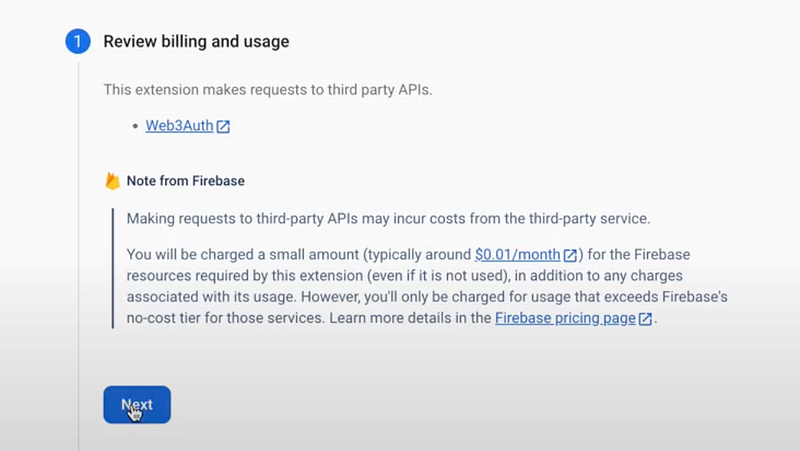
1. Review billing and usage
Hover over to Review billing and usage, to ensure that you are subscribed to a billing plan and click on ‘Next’

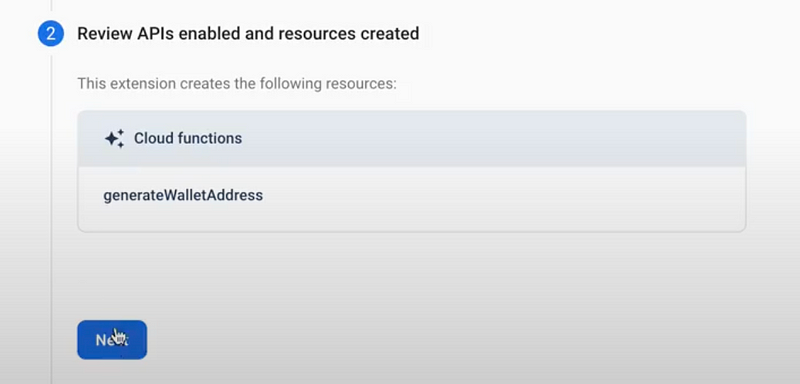
2. Review APIs enabled and resources created
The next part is API review where you have visibility to the cloud functions or resources created under it. Click ‘Next’ once you have reviewed this section.

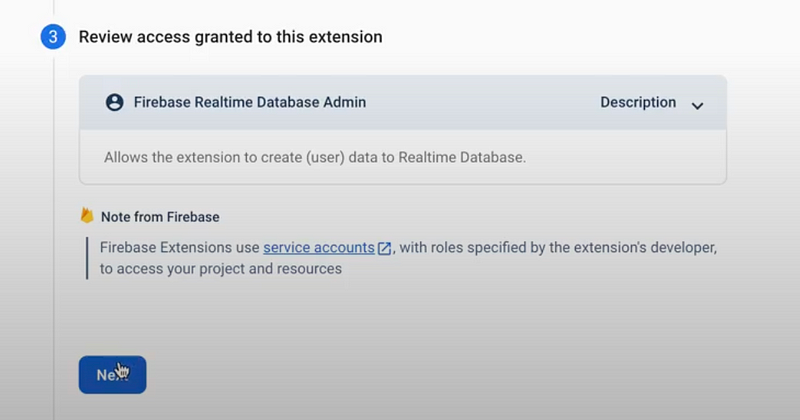
3. Review access granted to this extension
Grant permission to the real-time database section, because of which it now allows you to create user data in real-time on the database. Click ‘Next’.

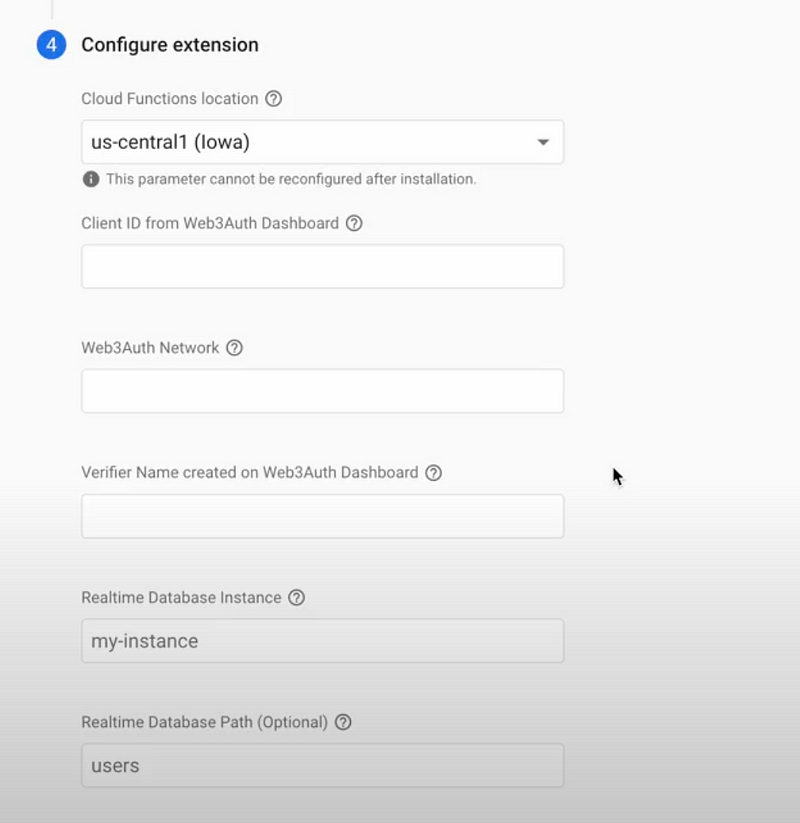
4. Configure extension
Configure the extension with the relevant details mapped against your Web3Auth project on our developer dashboard.

- The location is auto-selected to us-central1 by default, but you may choose to select a server that is closest to your location.
- As for the Client ID, Web3Auth Network and Verifier name, you would need to sign-up on our Web3Auth developer dashboard.
- Once you login to your dashboard’s homepage, select the Projects tab and select a new or existing project. Copy the Client ID from the Project details section, and paste it on the Firebase console. Find the Web3Auth network under Environment on the Web3Auth project, and enter the same on the Firebase console.
- For the verifier, go back to the Web3Auth project and hover over to the Custom Authentication section under which you can create a new verifier or choose an existing one — this would have to be an exclusive Firebase verifier. Here is how you can understand this better in our documentation.
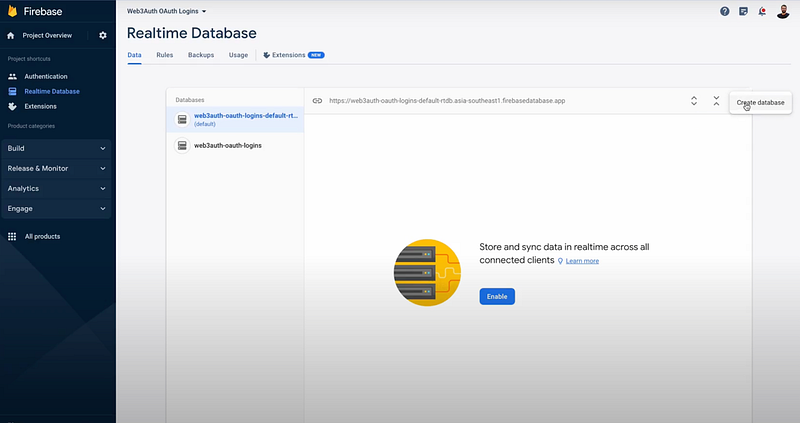
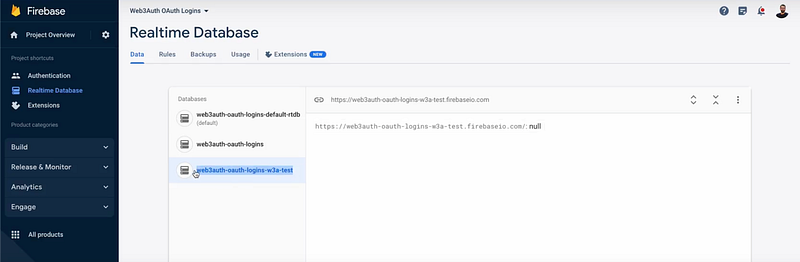
- For the Realtime database instance, go to your projects on the Firebase console, and select the existing project that you are using for the extension. On the top-left corner of this console’s dashboard, under Authentication, you will find Realtime Database. Choose the database you are using, or create a new one from the top-right corner of the section.

- While creating a new database, please ensure that the Realtime database location is exactly the same as the one you have selected on the Configure extension section. Once it is created, make sure to click on ‘Enable’.
- Now, copy the ID or the name of this database that you have entered, go back to Configure extension and paste it under Realtime database instance.

- You can choose to ignore the optional Realtime Database Path. Without any further configuration, you can now proceed to install the extension so that it can now be mapped to your project on the Firebase console, during which it is also mapped to your Web3Auth project and the verifier on the developer dashboard.
Voila, you have now successfully installed the Web3Auth Firebase extension!
Now that the extension is installed, here is a quick overview on how you can view the public wallet address of a user in the Ethereum blockchain —
- On the project overview within your console, hover over to the Authentication tab on the top-left corner to find the UIDs of the users who now have Web3 wallets. For each and every user authentication, the Web3Auth extension operating in the background shall fetch the public Ethereum wallet addresses in the same manner.
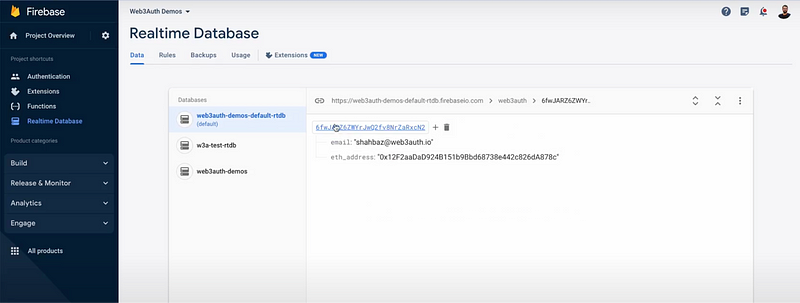
- To fetch the Ethereum wallet address, now select the Realtime Database tab and choose the desired database.

Here is where you can finally find the user details and the public ethereum wallet address in the database, only by the function of a UID as a key index.
More questions?
Visit our community or sign-up for our monthly community call!