Farcaster is a Decentralized Social (DeSo) infrastructure that promises its users sufficient decentralization and full ownership of their social data without being locked up to a platform.
The buzz around Farcaster surged with the introduction of Frames—a revolutionary feature that redefines interactivity within the platform. Frames allow a post, or 'cast', to transform into an interactive application, or vice versa, reshaping the way we engage with content. This unique capability blurs the lines between content and application, offering a new perspective on interactivity.
Whether you are simply curious about how Farcaster works or looking to build on top of it, we have designed this guide to explain the network from concept to application. But that's not all – we're also here to share some tips on how to approach building your very own Farcaster client and Frames.
How Does Farcaster Work?
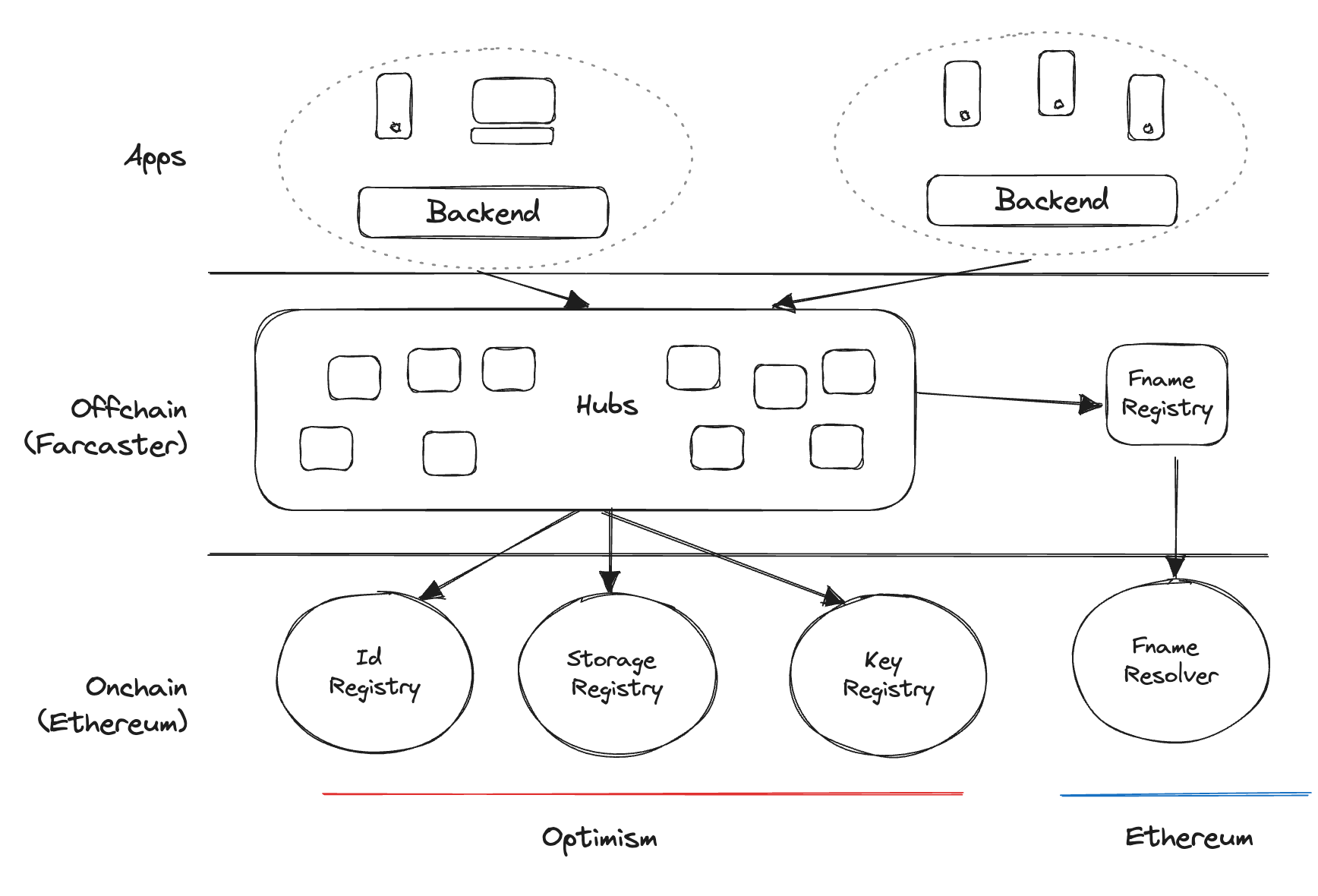
To be precise, Farcaster is not an application but a social graph protocol. It is built to support social media applications that are made to fetch and post data to it. Its peer-to-peer network holds a storage for each user where they can store their social data like casts, reactions, verifications, links, and more. And each storage is paid by the user to prevent spam bots from using the network.
Some interactions, like creating accounts, paying for storage, and adding account keys are made through Farcaster’s smart contracts in the Optimism chain, a layer 2 chain in the Ethereum ecosystem. But social data is stored on the Farcaster network for fast and cost-efficient writes.

Because the user’s storage is in the Farcaster network, their data becomes portable on all social media applications that were built or integrated with the network, giving them the advantage of greater control and ownership over their data.
On Warpcast and Clients
Warpcast is one of the social applications built on top of Farcaster. It provides Twitter-like interface and features to its users while maintaining that all interactions are stored on Farcaster. Like any client application, they make reads and writes on the network.
Anyone can create a Farcaster client like Warpcast because the network permissionlessly allows reads and writes, as long as the submitted messages are validated through the respective user. That being said, we are building something that will give Farcaster clients a seamless user experience that even non-cryptonatives can use with familiarity.
Now the question: how do you build a client?
Building Your Own Farcaster Client
Since the network is open data and users are no longer locked to a platform, we foresee the development of Farcaster clients evolving into a creative showdown centered around user experience (UX) and the art of content curation. Essentially, the differentiation won't just be in the tech, but in how you engage and captivate your audience.
To throw in some ideas, here are some cool client concepts you can steal:
- Token-gated clients: a client for token-gated and interactive feeds like book clubs, live music/podcasts, events, etc.
- Decentralized video platform: a client for displaying Tiktok-like clips. It is possible by adding metadata to files that were uploaded through the client and querying them to display on your feed.
- Jobcaster: Think LinkedIn but decentralized – a dedicated client for job postings, gig opportunities, and a networking hub for professionals looking to connect, collaborate, and grow in their careers.
After you got your concept locked in, it’s now time to build the Farcaster client. Here are the basic functionalities that you need:
- Connect and sign in with an Ethereum Wallet
- Create a Farcaster account
- Fetch data from Farcaster
- Post data to Farcaster
- Render the data to a feed
To do that, here are some dependencies you can use:
- Web3Auth sign in with Ethereum - connects the application to the user’s Ethereum wallet
- Neynar - provides various APIs for functions like fetching user data, posting and retrieving casts, and many more
- Hubble - creates a private instance of the Farcaster protocol on your local machine. They also have a public instance of Hubble but it is on read-only as of the time of writing.
- AuthKit - enables the users to sign in with Farcaster
The full detailed step-by-step guide on how to build clients will be out soon in a post by Shahbaz. He has also built a demo client that you can check here.
Farcaster goes beyond building clients by offering a unique feature called Frames, allowing users to embed interactive applications within their posts.
Farcaster Frames and How to Create Them
All the features that were tackled so far were pretty standard to Web2, but what made Farcaster completely native to Web3 is the introduction of a feature called Frames. With Frames, you can add an interactive web application within a post (or a cast, as they may call it), practically opening the possibilities of using applications without navigating away from the page that referred to it.
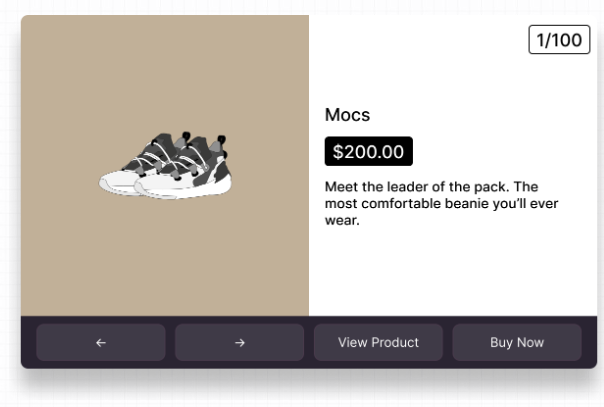
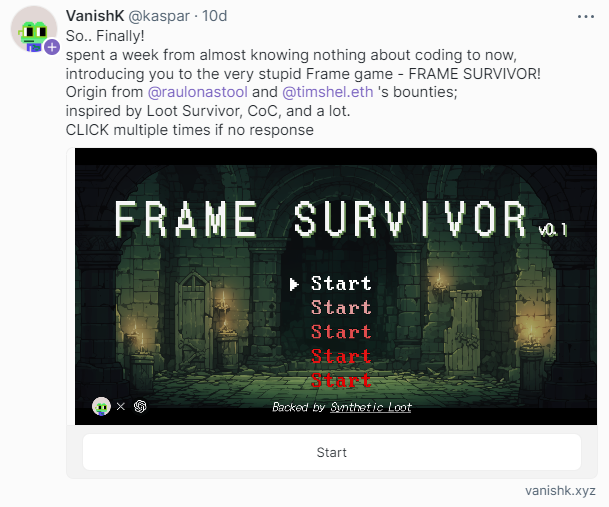
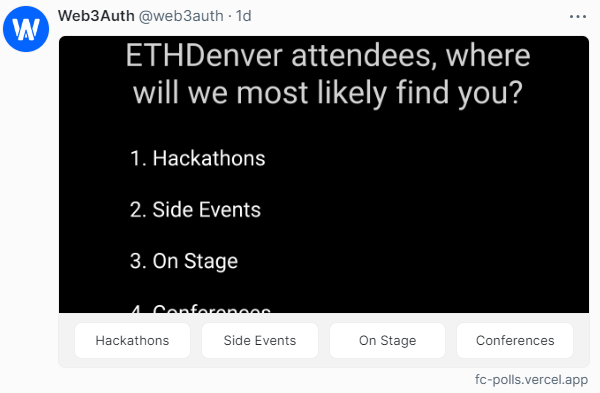
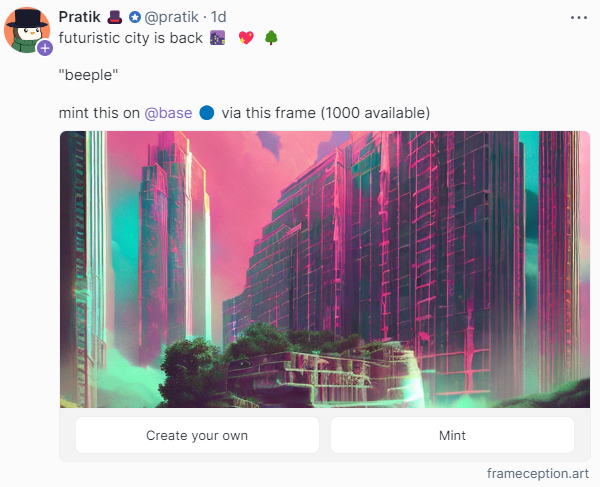
Frames can be anything– from an online store to an NFT minter to a video game, even a tax calculator for wallets. And it can also be integrated in any client or app that supports frame embeds, so a lot of developers and crypto enthusiasts have been excited about this new playground.




What you need to build a Frame:
- A frame server to host your application and receive and respond to requests.
- To be accepted as a valid frame, your application must have the following properties:
You can declare these properties by using a meta tag. For example, here’s a sample tag that declares the frame’s supported version:
<meta property="fc:frame" content="vNext" />
Key | Description |
fc:frame | A valid frame version string. The string must be a release date (e.g. 2020-01-01) or vNext. Apps must ignore versions they do not understand. Currently, the only valid version is vNext. |
fc:frame:image | An image which should have an aspect ratio of 1.91:1 or 1:1 |
og:image | An image which should have an aspect ratio of 1.91:1. Fallback for clients that do not support frames. |
- Now it’s time to enable user interaction with your Frame. To do that, you need an API key from Neynar to get details about the user and their previous interactions with the cast.
To make sure that your frame is working properly, you can validate it through this page.
If you want to get started with a template, here are some of the best ones we found:
- Frames.js starter kit
- Simplest frame (for those who don’t use React or Next)
- A Frame in Less than 100 Lines (set up to deploy on Vercel)
You can use any cloud service for hosting frames, but if you want a free and decentralized server, you can try this:
- Framehub template (host frames on Phala Network)
What if dApps can easily turn themselves into a Frame?
It’s not that hard to create a Frame, thanks to the use of standard protocols and boilerplate code. However, integrating an existing web3 application into a Frame can be time-consuming. This process requires that all interactions are signed by the user's address and validated through Hubs, which adds layers of complexity.
Which made us think: what if we can make this process easier for Frame builders?
We're currently exploring ways to simplify smart contract interactions with existing dApps directly through Frames. While we can't disclose details just yet, we're excited about the potential to make development on Farcaster even more accessible.
If you're working with Farcaster, we'd love to hear your thoughts and collaborate on enhancing the developer experience. Meanwhile, you can check out one of the easiest ways to integrate Farcaster login to your application. Please join our community call for a lively discussion and feature requests!